<!DOCTYPE html>
<html lang="en">
<head>
<title>Colorfull Pyramid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/
dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/
dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12 h4">
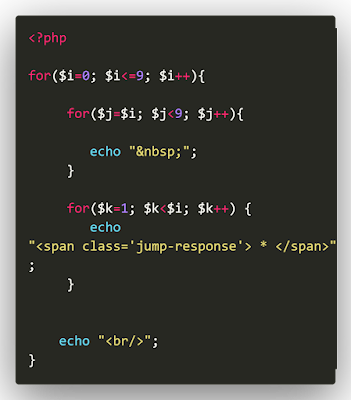
<?php
for($i=0; $i<=9; $i++){
for($j=$i; $j<9; $j++){
echo " ";
}
for($k=1; $k<$i; $k++) {
echo "<span class='jump-response'> * </span>";
}
echo "<br/>";
}
?>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/
3.6.4/jquery.min.js"></script>
<script>
$(function() {
$(".jump-response").each(function() {
var hue = 'rgb(' + (Math.floor((256-100)*
Math.random()) + 150) + ',' + (Math.floor((256-100)*
Math.random()) + 50) + ',' + (Math.floor((256-100)*
Math.random()) + 50) + ')';
$(this).css("color", hue);
});
});
</script>
</body>
</html>