Prime Programmer IT Service
Prime Programmers' extensive expertise in web development allows us to offer a diverse range of IT solutions tailored to specific industry sectors. With our in-depth knowledge and experience in web development, we are able to craft personalized solutions that meet the unique needs of businesses in various industries.
Monday, March 17, 2025
Outlook Email Configuration Service – Get Seamless Email Setup!
Thursday, May 23, 2024
Front-End Custom Development
Front-End Custom Development
Our front-end functional components are tailor-made, crafted from the ground up to provide not only exceptional ease of maintenance and scalability, but also unparalleled reliability and stability. Our team of seasoned web developers is committed to creating bespoke online solutions. Whether it involves enhancing an existing application or designing a complex enterprise system, our developers are prepared to tackle any challenge. By prioritizing the unique requirements and objectives of our clients, Evolve delivers custom web solutions that yield tangible results.
Monday, May 20, 2024
Website Design and Development Service
Prime Programmer offers a range of IT solutions tailored to meet the needs of your business:
1. Website Design and Development
2. Website Technology Upgrades
3. Custom Web Application Software Development
4. Payment Gateway Integration for Existing Websites
5. Search Engine Optimization Services
6. SMS Gateway Integration
Our services are designed to enhance the online presence and functionality of your business at competitive rates.
Sunday, May 28, 2023
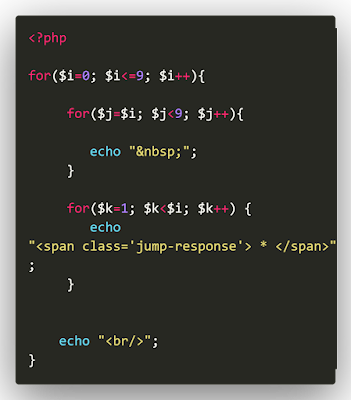
colourful pyramid using PHP
Saturday, May 27, 2023
How do you use Laravel 10 to redirect all requests to the public/ folder?
How do you use Laravel 10 to redirect all requests to the public/ folder?
Using .htaccess with mod_rewrite
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^(.*)$ public/$1 [L]
</IfModule>
Get Month's Name using PHP Logic
Get Month's Name using PHP Logic
Friday, May 6, 2022
Tuesday, May 3, 2022
Update Google Chrome Browser(Version 101.0.4951.54 (Official Build)) Immediately
Update Google Chrome Browser(Version 101.0.4951.54 (Official Build)) Immediately
To upgrade Chrome to the most recent version, go to "Chrome 101.0.4951.41" in your browser.
Conclusion
Also Provide
GST billing software
Stock Management software
Mobile application development
Payment Gateway Integration(core PHP, Laravel and Python)
Outlook Email Configuration Service – Get Seamless Email Setup!
Outlook Email Configuration Service – Get Seamless Email Setup! Setting up business emails (IMAP, POP3, SMTP) Troubleshooting email send...

-
Prime Programmer offers a range of IT solutions tailored to meet the needs of your business: 1. Website Design and Development 2. Website ...
-
Lead Management System Software Online Our Leads Management System(LMS) Features 1. Admin login 2. Telecaller registration 3. Update Excel ...
-
Front-End Custom Development Our front-end functional components are tailor-made, crafted from the ground up to provide not only exception...